- TeamUp Help Center
- For Business Owners
- Customer Experience
-
For Business Owners
- The Dashboard
- The Calendar
- Events
- Events - Classes
- Events - Appointments
- Registration Settings for Classes/Appointments
- Events - Courses
- Forms & Documents
- Fields
- Reporting
- Customer Management
- Settings
- Customer Referrals
- Communications - Email and SMS Notifications
- Managing Pricing, Memberships and Plans
- Managing Payments and Billing
- Staff
- Discount Codes
- The Store/Shop
- To-dos
- Data
- Customer Experience
- Kiosk
- FAQ
- Pay Rates
- Community Happiness (reputation management)
-
For Members, Athletes and Customers
-
Integrations with TeamUp
-
Switching to Teamup
-
Online Classes
-
On Demand Content
Adding your widget to a Google Sites website
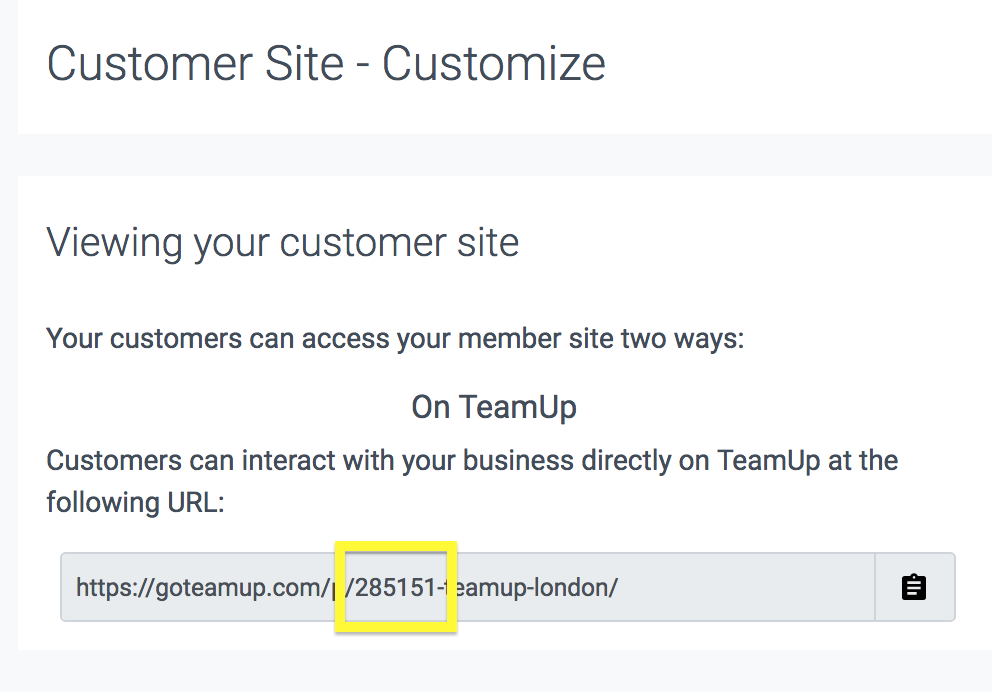
Before being able to add the widget to your Google Sites powered website, you must first find your Provider ID. This can be done on the Customer Site>>Customise page (https://goteamup.com/providers/customer_site/customize/). It is the number outlined in yellow in the screenshot below, 285151 (don't use our example ID!).

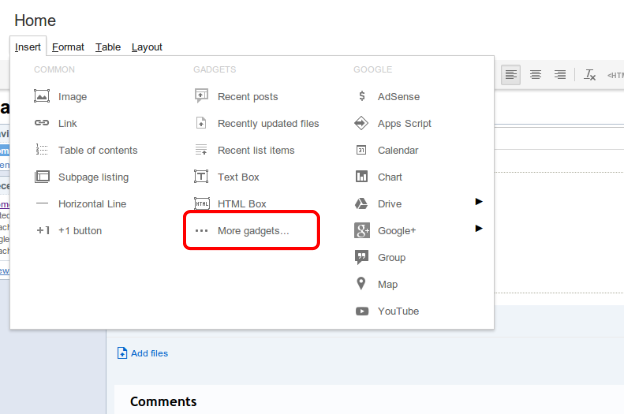
After you have your Provider ID, go to the page editor on Google Sites where you'd like the widget to appear. Under the "Insert" menu, select "More Gadgets".

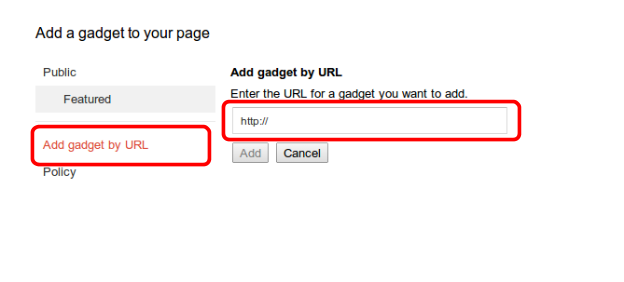
On the window that appears, select "Add gadget by URL". Enter http://assets.goteamup.com/static/widgets/google_sites.xml as the URL. Then click "Add".

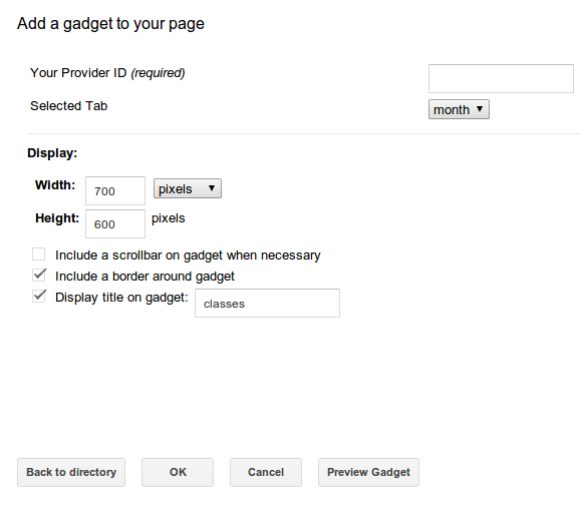
On the next screen, you can configure the widget. Enter your Provider ID and then select the default tab and set the width and height. Note: The Google Sites widget does not yet support the "Free Trial Widget" functionality.

Note. the breakpoint at which the widget will switch to the mobile version is 940px.
Did this answer your question?