Edit your Customer Site settings to match your branding.
Themes, colours and font can all be customised to your liking from the Customer Site>>Customise section of your account.
Use this section to customise what your customers see to match your brand.
Let's take a look at how to do this!
Add a logo for the Customer Site header and mobile home screen icons

For the branding logo (https://goteamup.com/providers/configure/customer_experience/customer_site/) we recommend a square or landscape image between 150px and 600px wide.
For the mobile logo (https://goteamup.com/providers/configure/customer_experience/customer_app/) we recommend a square image, minimum 196x196px.
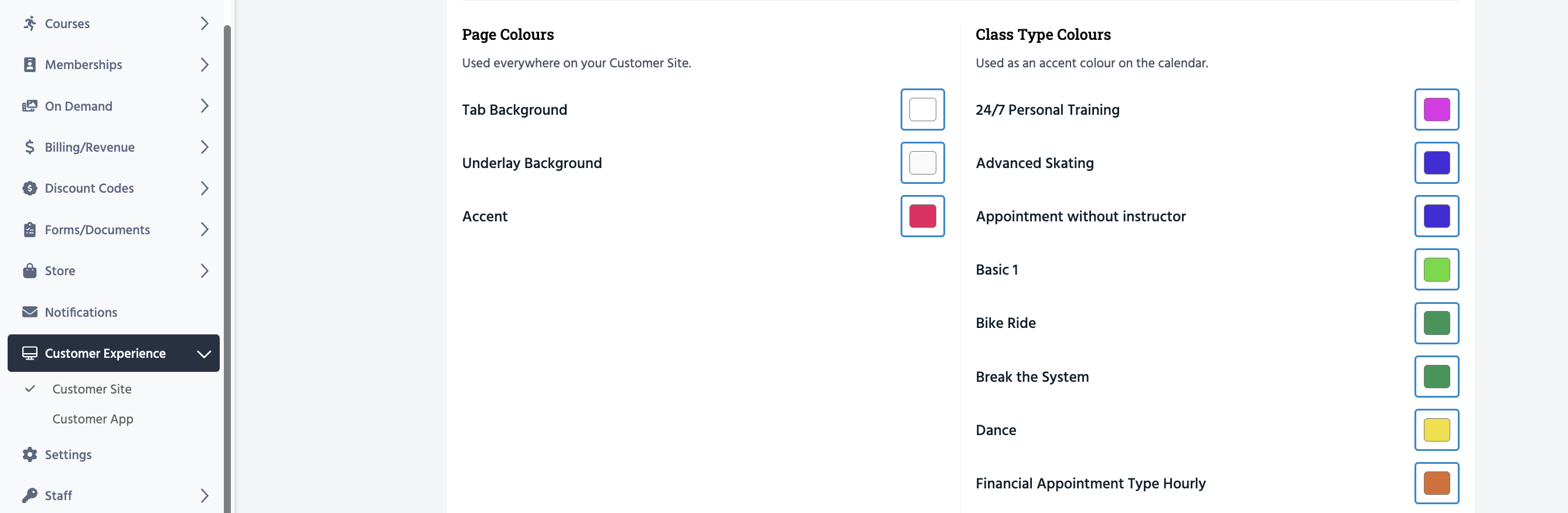
Change the page colours, class type colours and font by selecting your desired types from the drop-down options.
💡When selecting a colour you'll be able to pick one from the available page colour selector, or by entering the CSS colour code (if known).

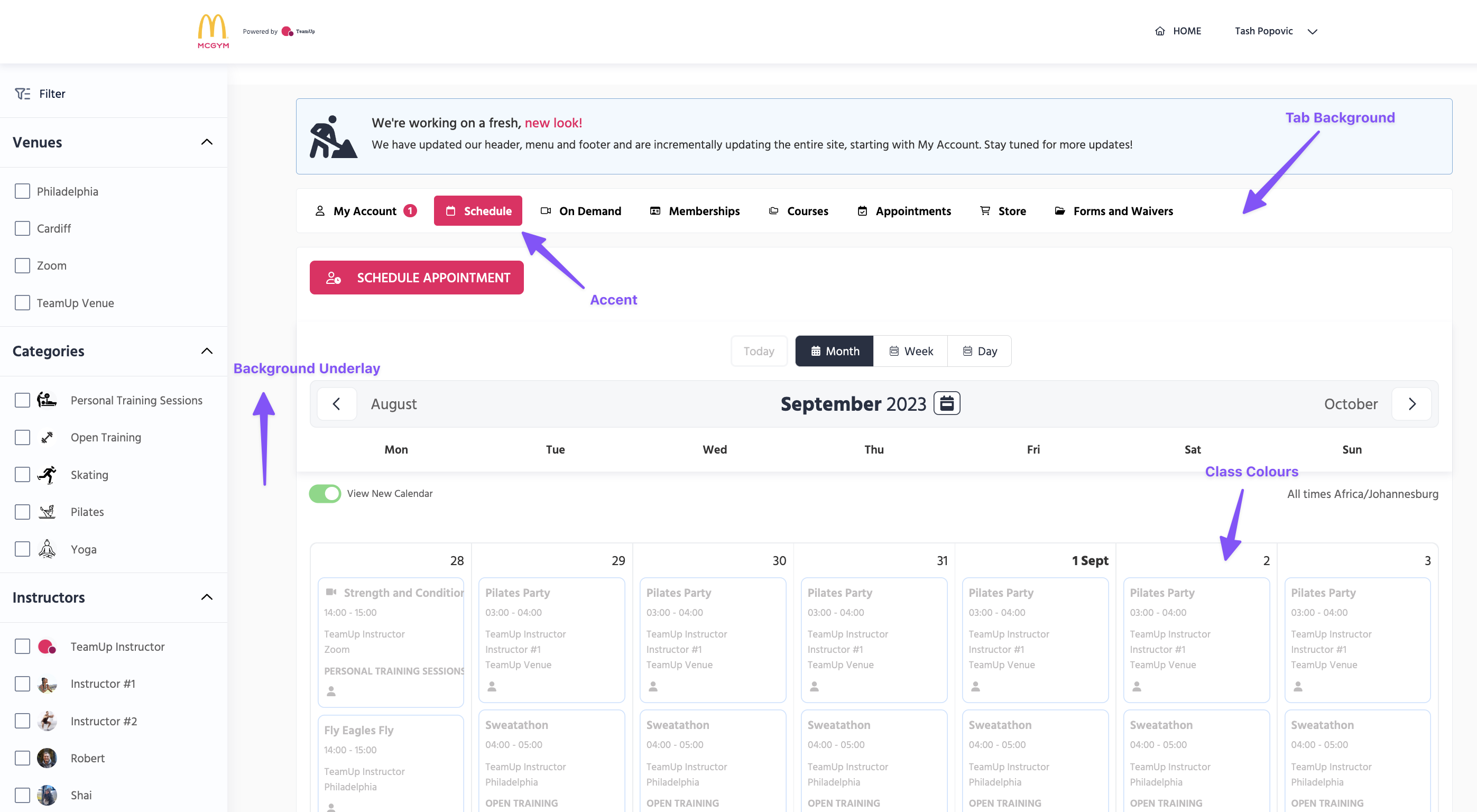
Here's a preview of the Customer Site to show you which page colours are changed with the above settings.

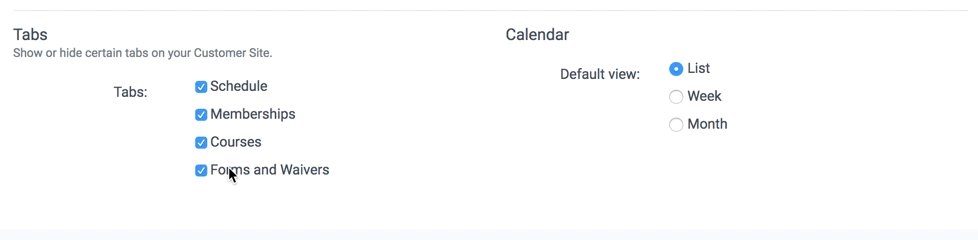
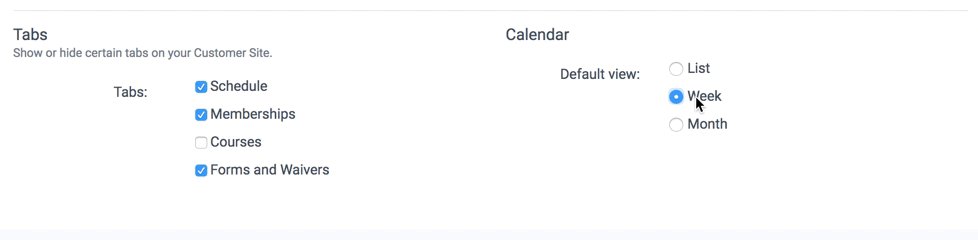
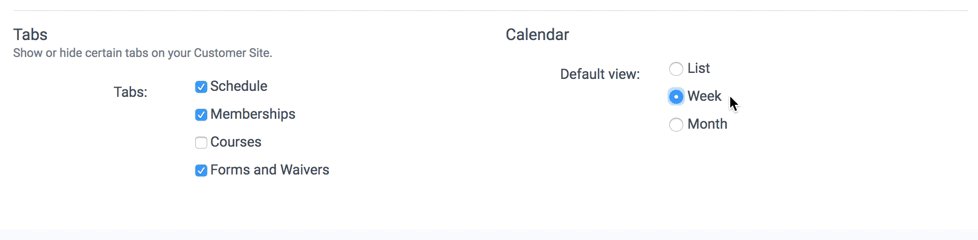
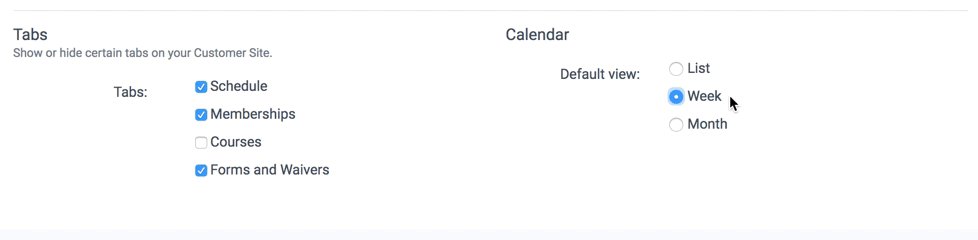
Finally, select the tabs you'd like to display to your customers, as well as the default landing view for your event schedule.

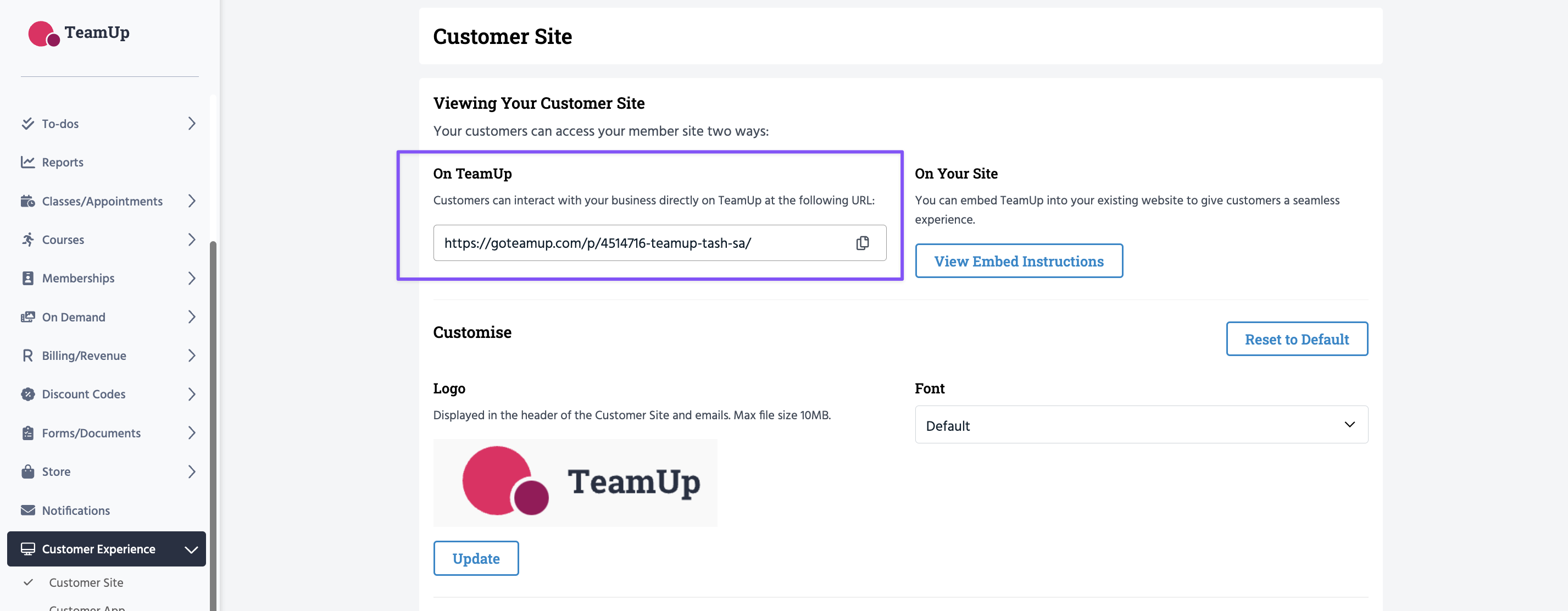
Once you're done, you can view what the customer site looks like by heading to the top of the page, copying the customer site URL, and pasting it into a new tab on your browser.
💡If you're logged in from the business side, place the URL in a private browsing window so you can see the site exactly how a customer would.
Jump to: